سوالات
مرتبط با محصول
نقش فایربیس در پوشه چیست؟
پوشه برای اینکه بتواند به دستگاه اطلاعات ارسال کند به این نیاز دارد که دستگاه درخواستی برای دریافت اطلاعات دهد
و یا اینکه دستگاه همیشه راهی برای دریافت اطلاعات باز گذاشته باشد (socket باز باشد).
با توجه به محدودیتهای دستگاهها امکان اینکه برنامهی دارای پوشه بتواند در همهی شرایط در حال اجرا باشد تا آمادهی دریافت پیام باشد، وجود ندارد.
سازندهی اندروید (گوگل) برای ممکن ساختن این مورد سرویسی به نام Cloud messaging در اختیار گذاشته که ارتباط سرویسها با دستگاه بصورت برخط ممکن شود.
پوشه هم از Firebase cloud messaging برای ارتباط برخط با دستگاههای ثبت شده استفاده میکند. لذا یکی از ابزارهای لازم برای استفاده از پوشه این سرویس خواهد بود.
مرتبط با راهاندازی
راهاندازی از طریق افزودن به Export پروژه
در صورتی که به هر دلیلی امکان اضافهکردن پلاگین به پروژه نیست (نسخهی یونیتی قدیمیست و ...) میتوانید از بازی اکسپورت بگیرید و پوشه را به پروژهی خروجی اضافه کرده و از بازی خروجی APK بگیرید. برای این کار موارد زیر را طی کنید:
توجه
در این روش نمیتوانید تابعی از پوشه در اسکریپتهای خود قرار دهید زیر با خطا مواجه خواهد شد.
در عوض بایستی با استفاده از کدهای نیتیو این کار را انجام دهید که در بخش
Android studio
قابل مشاهده است.
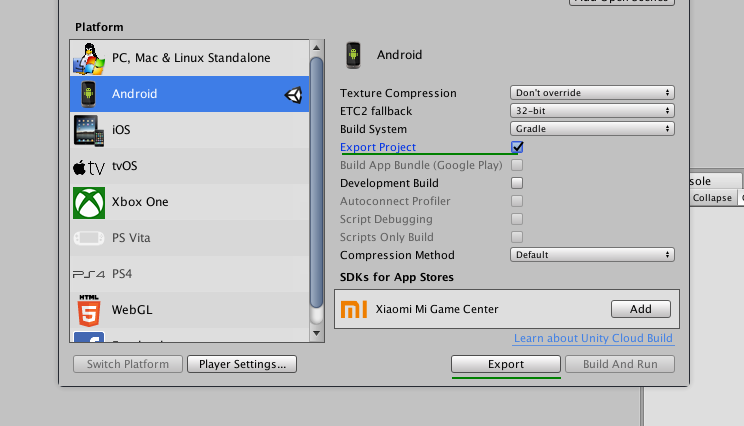
- ابتدا پروژه را
Exportکنید:

سپس پروژه را با استفاده از
Android studioباز کنید.در فایل
build.gradleموارد زیر را اضافه کنید:
// Repository:
allprojects {
repositories {
// ...
google()
jcenter()
// Huawei for HMS
maven { url 'https://developer.huawei.com/repo' }
// Pushe prerelease channel
maven { url 'https://dl.bintray.com/pushe/preview' }
}
}
// Enable MULTIDEX (ONLY if minSdkVersion < 21>)
android {
compileSdkVersion 29 // or higher
defaultConfig {
// ...
multiDexEnabled true
}
}
// Add the library
def version = "2.4.1-beta05"
implementation ("co.pushe.plus:base:$version")
- سپس میتوانید توکن مانیفست را مطابق آموزش افزودن شناسه به مانیفست اضافه کنید و پروژه را کامپایل کنید.
مرتبط با نمایش نوتیفیکیشن
آیکن نوتیفیکیشن مربعی سفید و یا خاکستری است
هنگام رسیدن اعلان به دیوایس، کتابخانهی پوشه وجود آیکن در اعلان دریافتی را بررسی میکند؛ در صورتی که آیکن (small icon) در پنل ارسال نوتیفیکشن و یا از طریق API تعیین شده باشد، آن را قرار میدهد و در غیر اینصورت:
- در صورتی که Android دستگاه بالای 5.1 باشد ابتدا به دنبال آیکن جایگزینی به نام ic_silhouette میگردد.
- در صورتی که آیکنی با نام ic_silhouette در اپ شما وجود نداشته باشد آیکن برنامه را به عنوان آیکن کوچک نوتیفیکیشن قرار میدهد.
دلیل سفید دیده شدن آیکن کوچک نوتیفیکیشن چیست؟
در اندروید 5 به بالا، آیکن کوچک نوتیفیکیشن باید تماما سفید و بدون بکگراند باشد. به عبارت دیگر بکگراند transparent داشته باشد. در غیر اینصورت آیکن نمایش داده شده حالت درستی نخواهد داشت و سفید یا خاکستری دیده میشود.
در صورتی که آیکنی در پنل ارسال نوتیفیکیشن و یا از طریق API مشخص نشده باشد، آیکن جایگزینی با نام (ic_silhouette) در اپ شما وجود نداشته باشد و آیکن برنامهی شما نیز سفید بدون بکگراند نباشد که معمولا آیکن برنامه اینطوری نیست، این مورد رخ خواهد داد.
راهحل: میتوانید یکی از موارد زیر را در نظر داشته باشید.
هنگام ارسال نوتیفیکیشن همیشه آیکن کوچک تنظیم کنید (small icon).
آیکنی برای اعلان به صورت سفید بدون بکگراند یا در واقع بکگراند transparent طراحی کنید و با نام
ic_silhouetteدر drawable برنامهی خود ذخیره کنید. در صورتی که مشکلی وجود داشته باشد پوشه از این آیکن استفاده میکند. سایز آیکنی که برای نوتیفیکیشن استفاده میکنید باید به صورت جدول زیر باشد.
| MDPI | HDPI | XHDPI | XXHDPI | XXXHDPI |
|---|---|---|---|---|
| 24px | 36px | 48px | 72px | 96px |
- آیکن برنامهی شما سفید بدون بکگراند باشد. غالبا این راهحل کاربرد چندانی ندارد به خاطر اینکه آیکن برنامه معمولا یک آیکن سفید بدون بکگراند نیست و برای نوتیفیکیشن از آیکن متفاوتی استفاده میشود.
اعلان دارای عکس یا لینک دریافت نمیشود و یا بدون عکس است
در صورتی که دستگاه دریافت کننده دارای android 9 یا بالاتر باشد، ترافیکهای Http در برنامه انجام نمیشود و فقط ریکوئستهای Https قابل انجام است.
راهحل: یکی از راههای زیر را انتخاب کنید:
- همیشه از لینکهای Https استفادهکنید و عکسها نیز از سرور Https باشند.
- برای تغییر تنظیمات اینکه ریکوئستهای Http نیز کار کنند، این فیلد را در مانیفست خود قرار دهید:
<application
android:usesCleartextTraffic="true"
... />