استفاده در فریمورکها
جهت استفاده از SDK پوشه در فریمورک های سمت فرانت همچون React، Angular و ... لطفا مراحل زیر را دنبال بفرمایید:
مرحله ۱: اضافه کردن فایل سرویس ورکر (فقط برای سایت با پروتکل https)
نکته: در صورتی که سایتتان از پروتکل
httpاستفاده می کند نیازی به این مرحله یعنی قرار دادن فایل سرویس وررکر ندارید
در روت پروژهتان (منظور در قسمتی از سورس سایتتان) که به نوعی کنار index.html و یا index.php محسوب میشود یک فایل جدید بسازید
و نام این فایل را pushe-sw.js قرار دهید.
دقت کنید که این فایل باید در انتهای url سایتتان قابل دسترس باشد مثلا اگر آدرس دومین سایت https://console.pushe.co می باشد باید فایل pushe-sw.js توسط url با آدرس https://console.pushe.co/pushe-sw.js قابل مشاهده باشد.
بعد از ساخت این فایل ، کد زیر را درون این فایل قرار دهید:
importScripts("https://static.pushe.co/pusheweb-sw.js");
مرحله ۲: فراخوانی متدهای لازم جهت راهاندازی پوشه
مرحله ۲.۱: قرار دادن اسکریپت کتابخانه درون فایل index.html
جهت راهاندازی کتابخانه پوشه، میبایست در فایل index.html پروژه خود قطعه کد زیر را قبل از تگ </body> قرار دهید.
<body>
/*
PLACE BELOW CODE BLOCK
AT THE END OF YOUR index.html
JUST BEFORE THE </body> TAG
...
...
*/
<script src="https://static.pushe.co/pusheweb.js"></script>
</body>
با انجام این مرحله کتابخانه پوشه به صورت سراسری در پروژه شما(بدون نیاز به import کردن آن) قابل دسترس میباشد.
مرحله ۲.۲: فراخوانی متد لازم جهت شروع بکار اولیه کتابخانه
سپس جهت راهاندازی اولیه پوشه می بایست متد اشاره شده در قطعه کد زیر را درون یک فایل دلخواه(هر فایلی و فقط یکبار در سراسر پروژه خود) از فایل های جاوااسکریپتی خود صدا بزنید:
Pushe.init(YOUR_APP_ID_HERE);
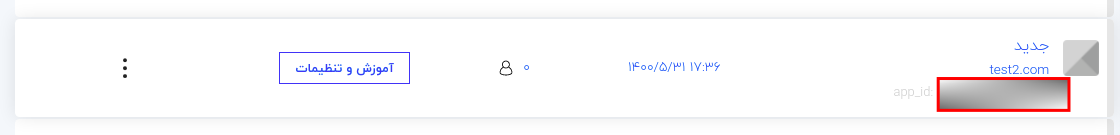
همچنین توجه فرمایید که پارامتر ارسالی به Pushe.init، به جای YOUR_APP_ID_HERE میبایست مقدار app_id که از داخل کنسول به این آدرس قابل دسترس میباشد را جایگذاری کنید . نحوه دریافت آن در شکل زیر(درون باکس خاکستری رنگ) نمایش داده شده است:

مرحله ۲.۳: فراخوانی متد subscribe جهت راهاندازی قابلیت های اصلی کتابخانه
سپس قطعه کد زیر را جهت راهاندازی سرویس های پوشه درون یک فایل دلخواه(هر فایلی و فقط یکبار در سراسر پروژه خود) از فایل های جاوااسکریپتی خود فراخوانی کنید:
Pushe.subscribe();
نکات مهم
توجه
درنظر داشته باشید که فراخوانی متد Pushe.init در هر قسمت از برنامه که صورت بگیرد، به صورت منطقی میبایست قبل از فراخوانی متد Pushe.subscribe باشد. بدین معنی که ابتدا میبایست متد Pushe.init فراخوانی شود.
توجه
دقت فرمایید که فراخوانی دو متد Pushe.init و Pushe.subscribe جهت راهاندازی صحیح کتابخانه پوشه الزامی میباشد. همچنین پارامترهای ارسالی به متد Pushe.subscribe را نیز میبایست بعد از تکمیل کردن آموزش و تنظیمات اپلیکیشن خود در پنل پوشه دریافت نمایید.
در اینجا فرایند راه اندازی وب پوش تمام شده و در صورتی که مراحل بالا را به درستی طی کرده باشید باید در سایتتان بتوانید دیالوگ عضویت وبپوش را مشاهده کنید.