تنظیمات دیالوگ عضویت وبپوش
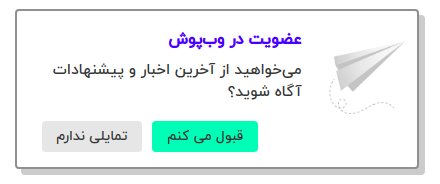
دیالوگ عضویت

دیالوگ عضویت وب پوش که همانند شکل بالا می باشد بعد ازانجام تنظیمات اولیه و قرارگیری در وبسایت و بعد از باز شدن سایت شما و یا در زمان دلخواه شما نمایش داده می شود.
وظیفه این دیالوگ این میباشد که بعد از زدن دکمه تایید ، دیالوگ اصلی خود مرورگر (که برای مثال در مرورگر کروم به شکل زیر میباشد) که برای گرفتن اجازه دریافت پوش نوتیفیکیشن می باشد را نمایش دهد.
نکته مهم
علت نمایش دیالوگ عضویت پوشه قبل از نمایش دیالوگ خود مرورگر علاوه بر توضیحات درون دیالوگ عضویت ، این می باشد که مرورگرها برای پیشگیری از نمایش زیاد دیالوگ (خود مرورگر) که باعث ناراحتی کاربران میشود حتما بررسی می کنند که درخواست دریافت نوتیفیکیشن بعد از تعامل کاربر با سایت نمایش داده شود و نه بلافاصله بعد از باز شدن سایت.
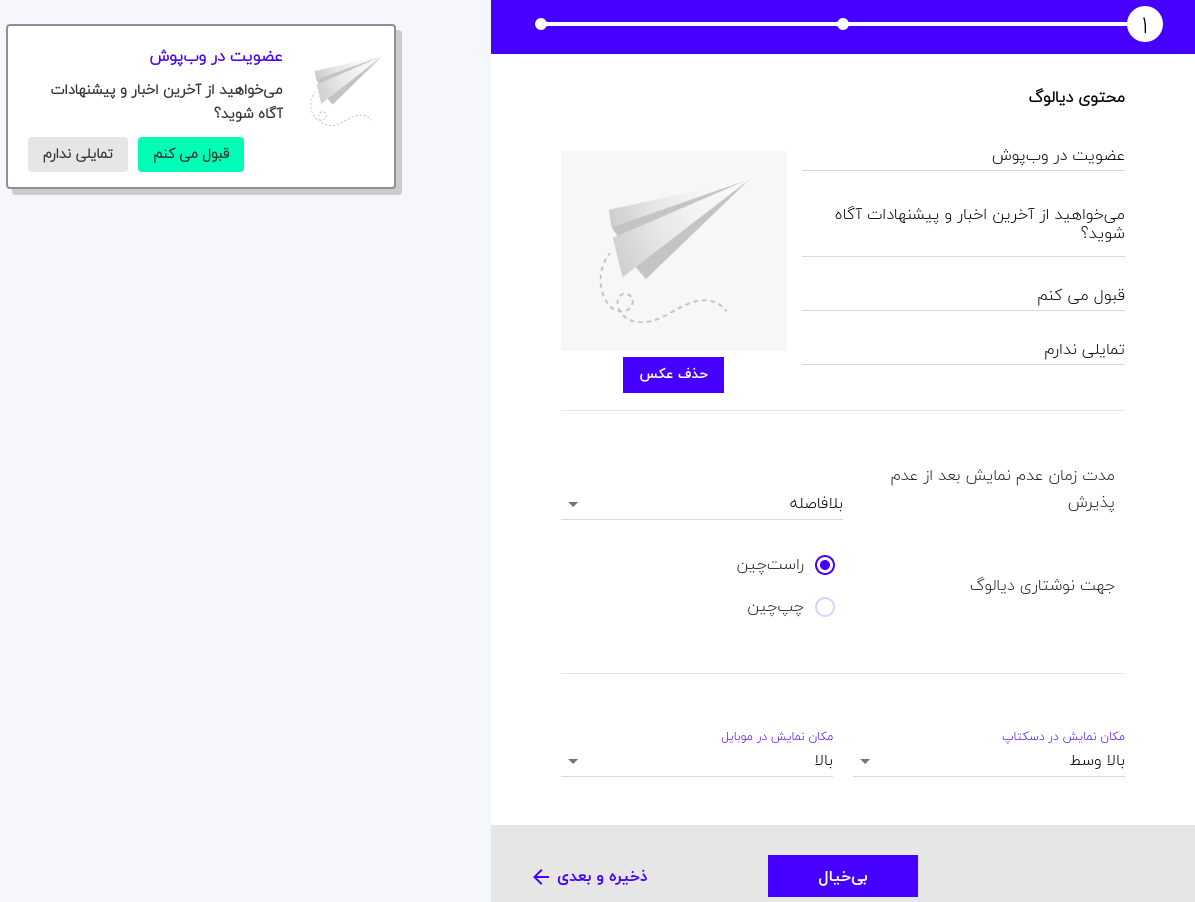
تنظیمات دیالوگ
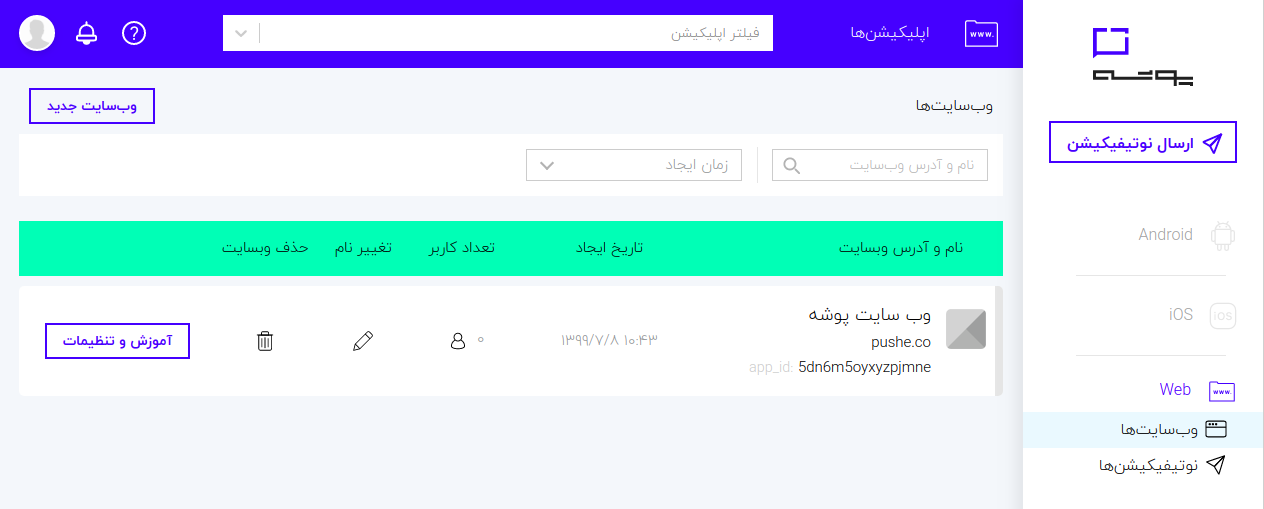
برای تغییر تنظیمات دیالوگ عضویت می توانید در کنسول پوشه و در پلتفرم وب به صفحه وبسایت ها رفته و همانند شکل زیر بر روی دکمه آموزش و تنظیمات کلیک کنید.

در صفحه جدیدی که باز میشود (مشابه عکس زیر) می توانید تنظیمات دیالوگ را تغییر دهید.

نکته
جهت تنظیم مشخصات زنگوله پوشه، به صفحه تنظیمات زنگوله وبپوش مراجعه کنید.
بعد از اتمام تغییرات، دکمه ذخیره و بعدی(مشابه شکل بالا) را بزنید.
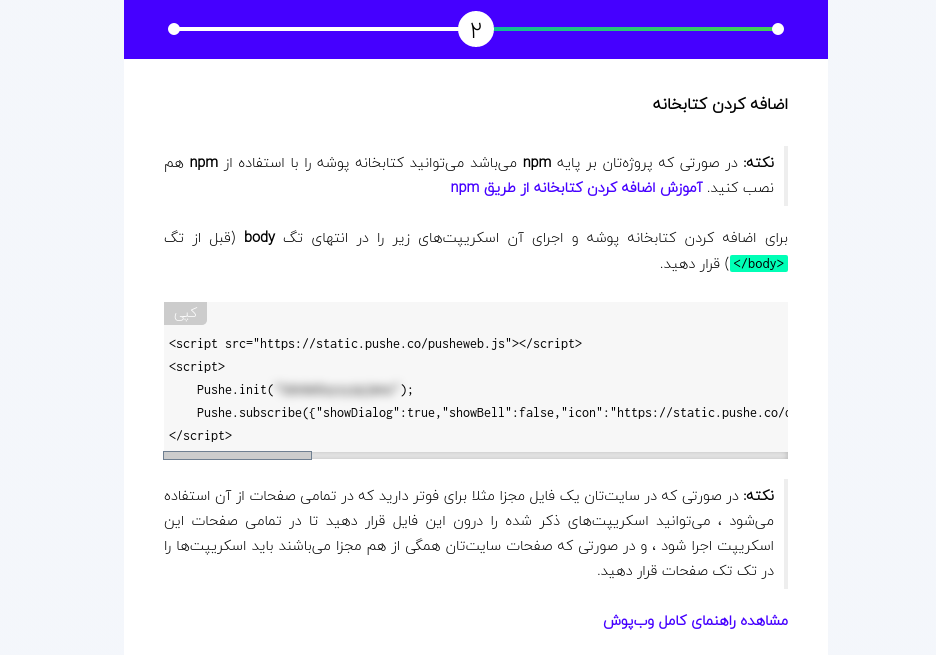
اعمال تنظیمات
در صفحه بعد در میانه صفحه یک باکس کد می باشد که باید این مقدار را درون وبسایت خود قرار دهید.
دقت کنید که در صورتی که قبلا این کد را درون وبسایت خود قرار داده اید ، با تغییر تنظیمات دیالوگ عضویت/زنگوله باید مجدد این کد را درون وبسایت خود با مقدار قبل جایگزین کنید.