راهاندازی سریع
نکته: در صورتی که از وردپرس استفاده میکنید میتوانید از پلاگین پوشه برای وردپرس استفاده کنید
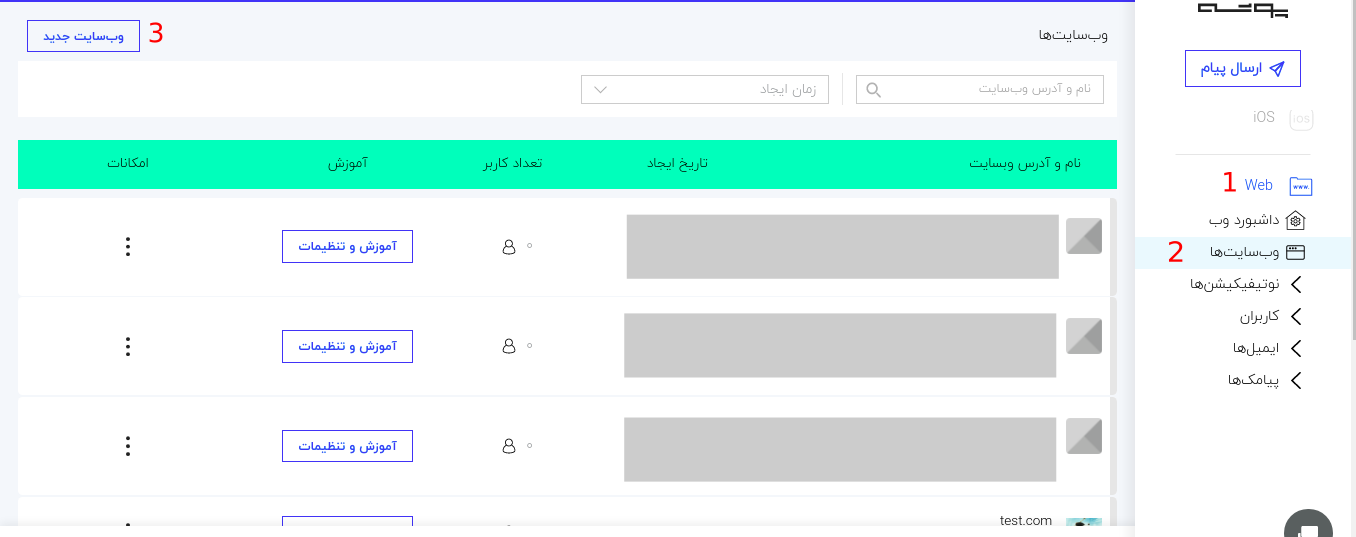
برای راهاندازی وبپوش ابتدا به کنسول پوشه رفته و در صفحه وبسایتها دکمه وبسایت جدید را زده و مشخصات سایت خود را وارد کنید.

مرحله ۱: اضافه کردن فایل سرویس ورکر (فقط برای سایت با پروتکل https)
نکته: در صورتی که سایتتان از پروتکل
httpاستفاده می کند نیازی به این مرحله یعنی قرار دادن فایل سرویس وررکر ندارید
در روت پروژهتان (منظور در قسمتی از سورس سایتتان) که به نوعی کنار index.html و یا index.php محسوب میشود یک فایل جدید بسازید
و نام این فایل را pushe-sw.js قرار دهید.
دقت کنید که این فایل باید در انتهای url سایتتان قابل دسترس باشد مثلا اگر آدرس دومین سایت https://console.pushe.co می باشد باید فایل pushe-sw.js توسط url با آدرس https://console.pushe.co/pushe-sw.js قابل مشاهده باشد.
بعد از ساخت این فایل ، کد زیر را درون این فایل قرار دهید:
importScripts("https://static.pushe.co/pusheweb-sw.js");
مرحله ۲: قرار دادن اسکریپت های کتابخانه در کد html سایت
برای راهاندازی کتابخانه پوشه کد زیر را درون کد html سایتتان در انتهای تگ body، قبل از </body> قرار دهید.
<body>
/*
PLACE BELOW CODE BLOCK
AT THE END OF YOUR index.html
JUST BEFORE THE </body> TAG
...
...
*/
<script src="https://static.pushe.co/pusheweb.js"></script>
<script>
Pushe.init("app_id");
Pushe.subscribe();
</script>
</body>
همچنین توجه فرمایید که پارامتر ارسالی به
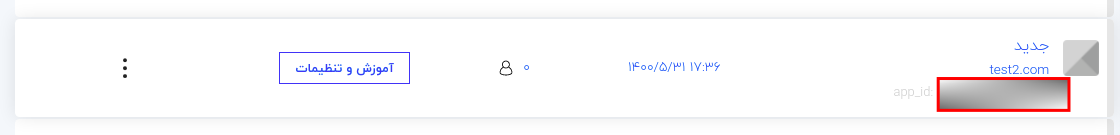
Pushe.init، به جایapp_idمیبایست مقدارapp_idکه از داخل کنسول به این آدرس قابل دسترس میباشد را جایگذاری کنید . نحوه دریافت آن در شکل زیر(درون باکس خاکستری رنگ) نمایش داده شده است:

در اینجا فرایند راه اندازی وب پوش تمام شده و در صورتی که مراحل بالا را به درستی طی کرده باشید باید در سایتتان بتوانید دیالوگ عضویت وبپوش را مشاهده کنید.
ادامهی کار
(بر روی لینک مورد نظر کلیک کنید)
نمونه کد در گیتهاب
بررسی امکانات در نمونهای از قبل طراحی شده دارای تمام امکانات کتابخانهی پوشه
سوالات و مشکلات احتمالی
در صورتی که در یکی از مراحل زیر به مشکلی برخوردید یا هر سوالی در مورد کتابخانه دارید